Video resolutie: wat is het, en waarom is het belangrijk voor je video's?
Wanneer je veel met video werkt, of dat nu in iMovie of een ander product is, zul je ook regelmatig in aanraking komen met de term resolutie. En ook als je niet met video werkt zie je ‘m misschien af en toe, zeker omdat Apple het heeft over retina resoluties, en hoe veel beter dat is.
Dus in deze thema-maand over iMovie, lijkt het me goed dat we er weer eens induiken: wat is resolutie nu eigenlijk, wat maakt het uit welke je kiest en — als we dan toch bezig zijn — wat is Retina?
Wat is resolutie?
Ten eerste heb je een heel klein beetje kennis nodig van de manier waarop een scherm werkt. Een scherm is altijd opgebouwd uit pixels, kort voor picture elements. Door deze pixels op te lichten in verschillende kleuren (rood, groen of blauw) ontstaat er een beeld op je scherm.
Als je goed kijkt naar je scherm (zeker een wat ouder scherm, wanneer je er echt dicht op gaat) kun je deze pixels zien.
Het aantal pixels van het scherm bepaalt ook de resolutie. Als we het bijvoorbeeld hebben over een resolutie van 1280 x 1024, bedoelen we een scherm van 1280 pixels naast elkaar en 1024 pixels boven elkaar. (In totaal dus 1.310.720 pixels.)
Hoe beïnvloedt resolutie kwaliteit?
Het belangrijkste element van resolutie is het aantal pixels. Hoe meer pixels je kunt gebruiken, hoe meer details je toe kunt voegen en hoe scherper het dus wordt.
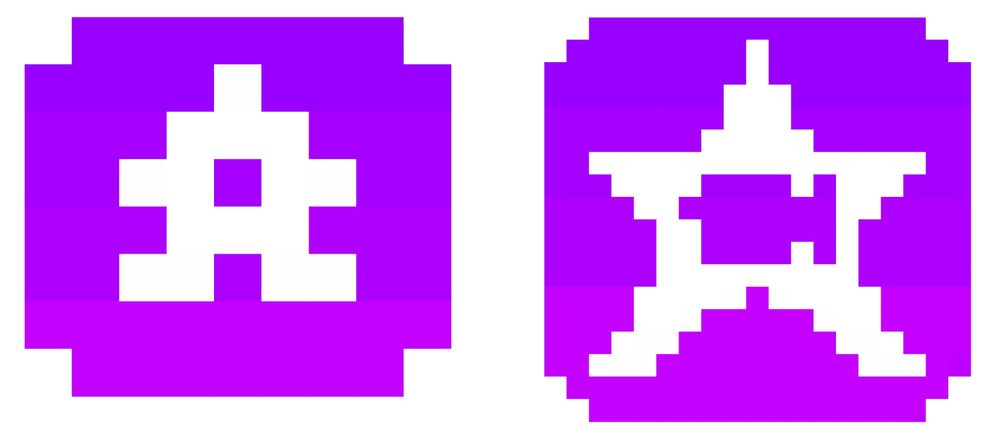
Stel je maar eens voor dat je een ruitjespapier hebt. Ik vertel je dat je een tekening moet maken door de ruitjes in te kleuren. Elk ruitje mag één kleur. Wanneer ik je 20 ruitjes laat gebruiken, kun je veel minder detail toepassen dan wanneer je 2000 ruitjes mag gebruiken. De pixels werken niet veel anders dan de ruitjes op dit ruitjespapier.

Dezelfde tekening met meer of minder blokjes
Zo werkt het ook met resolutie, en dus ook voor je video: hoe meer pixels (ruitjes) je kunt gebruiken (inkleuren), hoe scherper het beeld.
Welke resoluties kun je gebruiken voor video?
In principe zou je iedere iedere combinatie van pixels kunnen gebruiken voor je video’s. Meestal is het wel handig om rekening te houden met een bepaalde verhouding, namelijk 4:3 (iets breder dan het hoog is) of 16:9 (breedbeeld, veel breder dan het hoog is).
In de praktijk zijn er echter een aantal specifieke resoluties die meestal gebruikt worden. Deze resoluties hebben ook allemaal een eigen label. Helaas zijn dit geen officiële standaarden, dus er zit wat ruimte in de exacte definitie per resolutie.
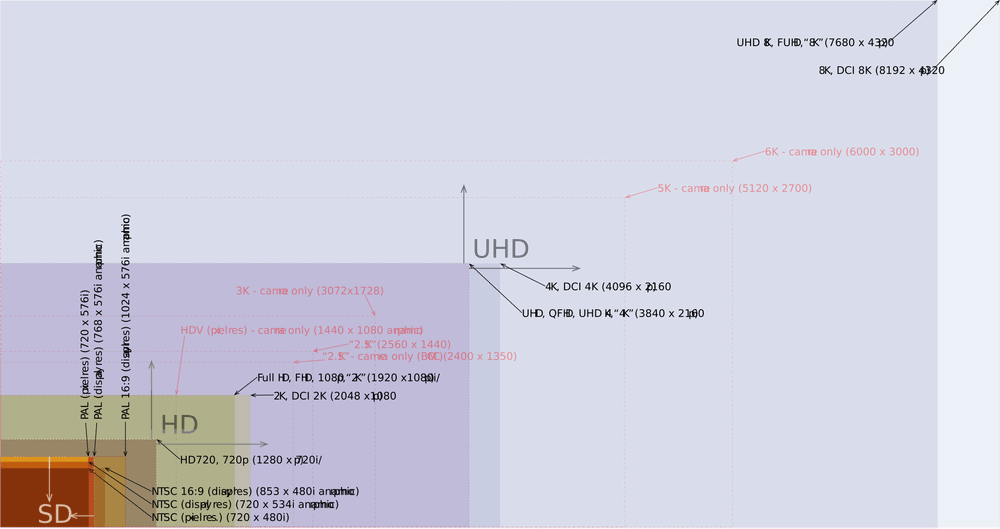
De resoluties zijn, in volgorde van kwaliteit:
- SD (hier is de meeste discussie over de daadwerkelijke resolutie): 720 × 576 voor Europa
- HD (720p): 1280 × 720
- Full HD (1080p): 1920 × 1080
- 2K (2000, omdat het ongeveer 2000 pixels breed moet zijn): 2048 × 1080
- 4K (4000, omdat het ongeveer 4000 pixels breed moet zijn): 4096 × 2160
- 8K: 8192 × 4320 (maar wordt ook wel gebruikt om 7680 × 4320 te omschrijven, wat bijna 8000 pixels breed is, en dus “goed genoeg” voor in de marketing)
En dan zijn er nog dingen als QHD, QHFD, UHD en FUHD. Die zul je echter weinig tegenkomen, dus laten we dit niet moeilijker gaan maken dan nodig. 😉

resolutie-overzicht.png
Een hogere resolutie betekent dus een hogere kwaliteit, maar ook een groter bestand. Een 4K video van twee uur is bijvoorbeeld niet heel erg geschikt om te delen via e-mail. Hoe groot een bestand exact wordt hangt ook weer af van andere zaken, als de gebruikte video-codec, maar om je een idee te geven kunnen we kijken naar de mogelijkheden van de iPhone 6S (Plus), die video in 4K kan maken.
Als je filmt in 1080p, met 30 frames per seconde, kun je rekenen op ongeveer 130MB per minuut. Bij 4K wordt dit 375MB per minuut.Dat betekent dus dat 4K bijna drie keer zo groot wordt. Als je in totaal een uur aan materiaal hebt is het verschil bijna 15GB! (7.800MB voor 1080p, 22.500MB voor 4K)
Wat is Retina?
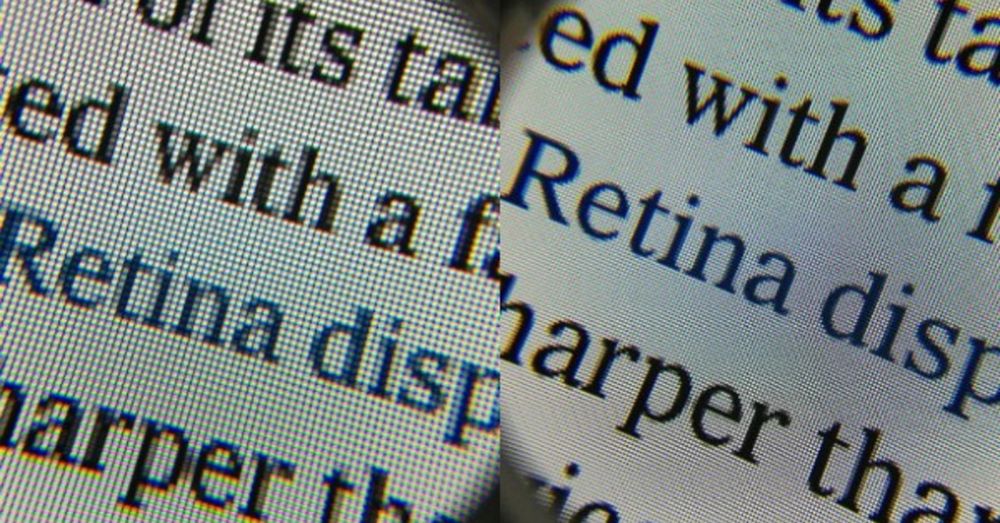
Dan nog even die term Retina: Retina-scherm, of Retina-display zoals Apple vaak zegt, is een marketingterm die Apple gebruikt voor schermen met een pixeldichtheid die zó hoog is dat het menselijk oog geen individuele pixels kan onderscheiden.

Een voorbeeld van Retina- en non-Retina tekst naast elkaar
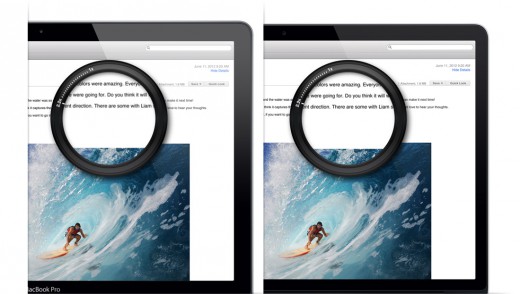
Verschillende apparaten met een eigen standaard voor Retina
Apple heeft bepaald dat een scherm voldoet aan hun retina-standaard, wanneer de pixeldichtheid (ppi) zo hoog is, dat je met het blote oog de pixels niet meer kunt onderscheiden.Daarom is er geen harde regel voor de minimale pixeldichtheid. Dit verschilt per apparaat, omdat je sommige apparaten dichter bij houdt dan andere.
Bijvoorbeeld:
- De iPhone: 325.97 PPI
- De iPad: 263.92 PPI
- De MacBook Pro met Retina-scherm: 226.98 PPI
- De iMac met Retina 5K-display: 217.57 PPI
Je ziet, hoe verder je van een scherm af zit, hoe lager de PPI kan zijn om toch nog retina te halen. De iPhone bijvoorbeeld, houd je in je hand en dus dichtbij je gezicht. De iMac met Retina 5K-display daarentegen, is dergelijk groot dat je er een afstandje van moet nemen om alles te kunnen zien. Daarom kan deze af met een lagere PPI, om toch Retina te zijn.
Nog een keer kort samengevat: een Retina scherm heeft zo’n hoge pixeldichtheid dat je de pixels niet meer kunt zien, waardoor een scherper, beter leesbaar beeld ontstaat.
En dat het beter leesbaar is, is ook echt getest. Kijk maar eens naar dit filmpje:
Video uitleg over Retina schermen op de iPad, iPhone en Mac
Zie je het allemaal liever in een video? Dat kan natuurlijk ook.
Over de iPhone met Retina-scherm:
Over de iPad met Retina-scherm:
Over de MacBook Pro met Retina-scherm:
En natuurlijk de iMac met Retina 5K-display:

