Marked: live de lay-out van je Markdown documenten zien
Weet je nog dat ik een tijdje terug schreef over Markdown?
Daar vertelde ik al dat ik zelf graag Markdown gebruik, hoe het werkt en wat je er mee kunt. Als je het nog niet gelezen hebt raad ik je aan even terug te lezen om een idee te krijgen van de opties.
Direct zien wat je aan het doen bent met Marked
Er is echter een nadeel aan Markdown: het is allemaal platte tekst. Natuurlijk laten sommige tekstverwerkers je al een beetje zien hoe het er uit gaat zien (iA Writer laat bijvoorbeeld een streep zien onder woorden met een "*" er om heen en maakt woorden met twee "**" er om heen vetgedrukt), maar links zijn bijvoorbeeld niet direct zichtbaar.
Hier komt Marked in beeld: Marked laat je direct zien hoe je document er in de uiteindelijke versie uit gaat zien.
Het is redelijk simpel: je start Marked op en opent je document.
Dit kun je bijvoorbeeld doen door je document op te slaan en dan het kleine icoontje in de titelbalk (naast de bestandsnaam) op te pakken en in Marked te slepen.
Typ dan gezellig een stukje tekst, sla je document op en boem!, Marked werkt zichzelf gelijk bij.
Dit klinkt misschien wat triviaal, maar is eigenlijk heel krachtig. Wanneer je een wat groter scherm hebt (bijvoorbeeld zo’n prachtig Thunderbolt Display) kun je de twee vensters makkelijk naast elkaar plaatsen: bijvoorbeeld links Marked en rechts je tekstverwerker.
Wanneer ik artikelen schrijf, of bewerk, op mijn Mac gebruik ik deze opstelling vaak.
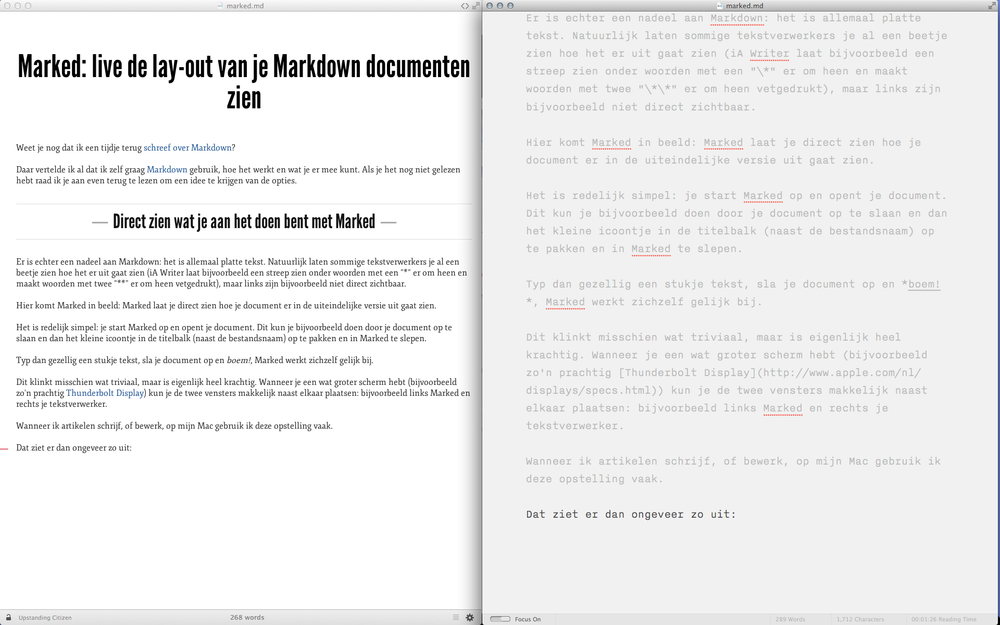
Dat ziet er dan ongeveer zo uit:

Marked in combinatie met iA Writer
Zoals je kunt zien in deze afbeelding gebruik ik een andere opmaak dan standaard is in Marked. Je kunt namelijk zelf een ontwerp kiezen, of, als je verstand hebt van de techniek CSS, zelfs zelf maken!
Je gaat hier voor naar de voorkeuren (cmd (⌘) + ,) en selecteert het tabblad Style. Linksonder zie je "Default style" staan. Hier kun je selecteren welk thema standaard wordt ingeladen.
Wil je de thema’s eerst even bekijken voor je een keuze maakt? Wanneer je een document open hebt in Marked kun je eenvoudig van thema wijzigen door linksonder (naast het slotje) op de naam van je huidige thema te klikken.
Probeer de verschillende thema’s eens uit tot je er één gevonden hebt die bij jou(w schrijfstijl) past. Wanneer je bijvoorbeeld op papier publiceert kan ik me voorstelen dat je gelijk in een lay-out met meerdere kolommen wilt schrijven.
Schrijf je documentatie voor je Github-project? Probeer dan cmd (⌘) + 4 eens om de stijl op Github te zetten.
Wanneer je een ontwerp gevonden hebt dat je bevalt selecteer je deze als standaard in het Style-tabblad van de voorkeuren. Per document kun je dan altijd nog wisselen met de selectie linksonder.
Wil je een eigen thema maken? Dan zul je een CSS-bestand moeten maken met de juiste informatie. Voor een voorbeeld kun je kijken naar Bibliotheek -> Application Support -> Marked -> Custom CSS -> Custom Example.css
De map Bibliotheek is tegenwoordig standaard verborgen. Deze bereik je het makkelijkst door de toetsencombinatie cmd (⌘) + shift (⇧) + G te gebruiken, gevolgd door "~/Library" en ↩.
Hoe je een goed CSS-bestand schrijft kan ik je niet uitleggen in dit artikel. Als je nog nooit CSS hebt geschreven raad ik je aan te beginnen met http://www.w3.org/Style/Examples/011/firstcss.nl.html.
Marked volledig naar je voorkeuren instellen
Misschien heb je net stiekem al wel een beetje op de andere tabs geklikt toen we naar het thema gingen kijken. Laten we even kijken wat voor opties we hebben om Marked helemaal naar eigen voorkeuren in te stellen:
Window
Voor de "Preview" (voorvertoning) kun je aangeven of deze transparant moet worden weergegeven in de achtergrond. Hoe lager het percentage, hoe minder zichtbaar is. Bij 0% is het hele venster zelfs verborgen. Bij het nut daarvan kun je natuurlijk wat vraagtekens zetten.
Dit is goed te combineren met de volgende optie "Keep new windows on top".
Stel bijvoorbeeld in dat venters 40% transparant moeten zijn en vink de optie "Keep new windows on top" aan. Nieuwe Marked-vensters blijven dan altijd op de voorgrond, ook wanneer je een andere applicatie selecteert. Wissel je bijvoorbeeld naar je teksteditor verschijnt deze achter het Marked-venster. Omdat Marked transparant is kun je er echter wel door heen kijken.
Zo kun je deze bijvoorbeeld boven het venster van je tekstverwerker laten zweven, een stukje onder de tekst waar je echt typt. Als je minder schermruimte hebt is dit een handige opstelling.
Met de "Show word count for selection" wordt tijdelijk een klein ballonnetje met aantal woorden, karakters en regels getoond als je een stukje tekst selecteert.
Het vinkje "Show welcome pane on launch" bepaalt natuurlijk of het welkom-scherm de volgende keer opnieuw getoond moet worden bij het opstarten. Handig als je nog eens naar de opties wilt kijken.
Met de laatste twee vinkjes geef je aan of je een "Style picker" (de selectiebox voor thema’s) en een woordenteller wilt tonen. Beide worden in de balk onderin getoond wanneer aangevinkt.
Ten slotte kun je op dit tabblad aangeven wat jouw favoriete tekstverwerker is. Wanneer je de sneltoets cmd (⌘) + e gebruikt wordt het document dan in deze editor geopend.
Behavior
Bij de tweede tab, "Behavior", vinden we een hele hoop vinkjes die je misschien niet allemaal wat zeggen. Je kunt dit stuk dan veilig overslaan.
De ‘Disable "smart" typography’ zorgt er bijvoorbeeld voor dat je aanhalingstekens niet automatisch omgezet worden naar het juiste type. Dus open- en sluit-varianten aan de juiste kanten.
Hoewel dit een mooiere stijl is, brengt het op het web ook de nodige problemen met zich mee. De vraag is dus altijd aan jou of je het wilt gebruiken.
De "Markdown Compatibility Mode" zet alles van "MultiMarkdown" uit. MultiMarkdown voegt een aantal extra opties toe aan Markdown. Zo geeft het je opties om tabellen te maken voetnoten toe te voegen en helpt je bij het correct opmaken van gedichten.
Andere opties op dit tabblad van de voorkeuren hebben met name invloed op de HTML die gegenereerd wordt. Als het je niet zo veel zegt is het prima om het te laten voor wat het is.
De enige optie waar ik jen og wel op wil wijzen is de "Scroll to first edit". Wanneer je dit aanvinkt en een document bewerkt zal Marked automatisch naar het juiste punt scrollen.
Maak je bijvoorbeeld halverwege een wijziging, terwijl je Marked-document nog aan het begin zit, wordt er automatisch naar de helft van je document gescrolld.
Printing
Ten slotte is er dan nog de tab "Printing". Met "Print table of contents" geef je hier aan of je een inhoudstabel wilt laten zien in je print-editie. Deze wordt automatisch gegenereerd op basis van je koppen.
Ook kun je de typische stijl van links (kleur en onderlijning) weg laten halen van de links bij het printen. Aangezien links toch niet klikbaar zijn op papier kan dit de leesbaarheid verhogen.
Door "Replace horizontal rules (<hr>) with page breaks" aan te zetten kun je zelf aangeven wanneer een nieuwe pagina begonnen moet worden. Je doet dit dan simpelweg door drie streepjes (---) op een rijtje, op een eigen regel, te zetten.
Deze optie impliceert ook gelijk de volgende optie: eventuele voetnoten worden altijd op een volgende pagina geplaatst.
Ten slotte is er nog de mogelijkheid om nieuwe pagina’s te genereren als er een nieuw "hoofdstuk" begint. Dit geef je natuurlijk aan met de koppen-structuur (het aantal # voor een regel): een <h1> en <h2> (dus # en ##) zorgen beide automatisch voor een nieuwe pagina met deze instelling.
Verschillende sneltoetsen gebruiken in Marked
’s Nachts nog aan het werk? We doen het allemaal wel eens, nog snel in het donker even wat uitwerken. Gewoon omdat je zo enthousiast bent bijvoorbeeld!
Gebruik dan de sneltoets alt (⌥) + cmd (⌘) + I schakel je zo om naar hoge-constrast mode. Je zit dan minder naar een fel wit scherm te staren, wat een stuk fijner is voor je ogen als het donker is.
Met behulp van de sneltoets ctrl (⌃) + cmd (⌘) + F ga je vervolgens in de schermvullende weergave. Zo kun je een document even rustig doornemen, zonder afleiding van andere applicaties.
Wil je dan even snel weten hoeveel je al geschreven hebt, ook als je de word count in de balk onderin uit hebt staan? Met de sneltoets alt (⌥) + cmd (⌘) + S heb je het zo gezien!
En met cmd (⌘) + T heb je een eenvoudige inhoudsopgave voor een helikopter-zicht op wat je geschreven hebt.
ctrl (⌃) + cmd (⌘) + w laat je snel zien wat voor woorden je veel gebruikt hebt, zodat je daar misschien op zoek kunt naar synoniemen.
Markdown omzetten naar HTML, PDF of RTF met Marked
Ben je helemaal klaar om je document op te leveren? Tijd om het om te zetten naar een ander formaat!
Vaak zal dit HTML zijn, als het bijvoorbeeld voor je website is. Met cmd (⌘) + shift (⇧) + C kopieër je direct de HTML bron van je Markdown document.
Deze plak je dan in je website en je bent klaar.
Wil je het liever eerst inzien? Met cmd (⌘) + U wissel je zo naar de bronmodus, waar je de gegenereerde HTML kunt zien voor je publiceert.
Ga je liever naar PDF of RTF? Dit kan met de sneltoetsen cmd (⌘) + shift (⇧) + P en cmd (⌘) + shift (⇧) + S zo geregeld zijn.
Conclusie: Marked is een onmisbaar stukje gereedschap voor Markdown schrijvers
En zo biedt Markdown je alle mogelijkheden om vanaf een Markdown document naar een compleet opgeleverd project te gaan.
Vanaf het begin heb je al de optie om te zien of je werk er uit ziet zoals je verwacht en daarna heb je alle mogelijkheden om het te exporteren naar het gewenste formaat.
Ik weet dat ik in ieder geval niet meer zonder wil!

